A responsive, modular and clean theme for simple landing page presentations, portfolios and blogs created by Daniel Jenikovský.
Simple and clean
Build with blocks

Cleasi theme provides block simple interface for website editing via blocks. With this approach you can prototype and build a website in minutes. Included are:
- Text - simple text block (this content is using it)
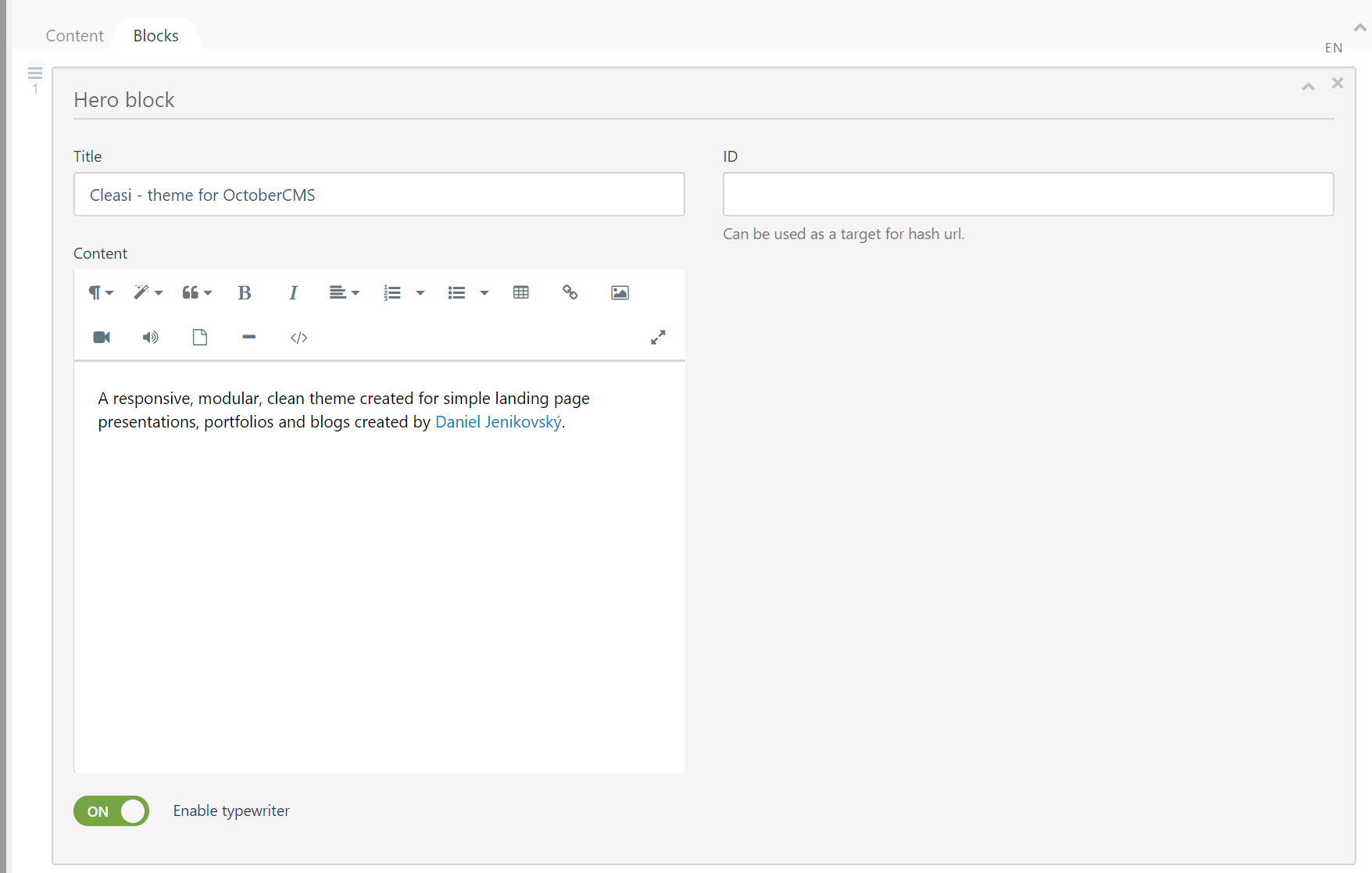
- Hero/Jumbotron - block used to welcome user on a page, support for typewriter.js
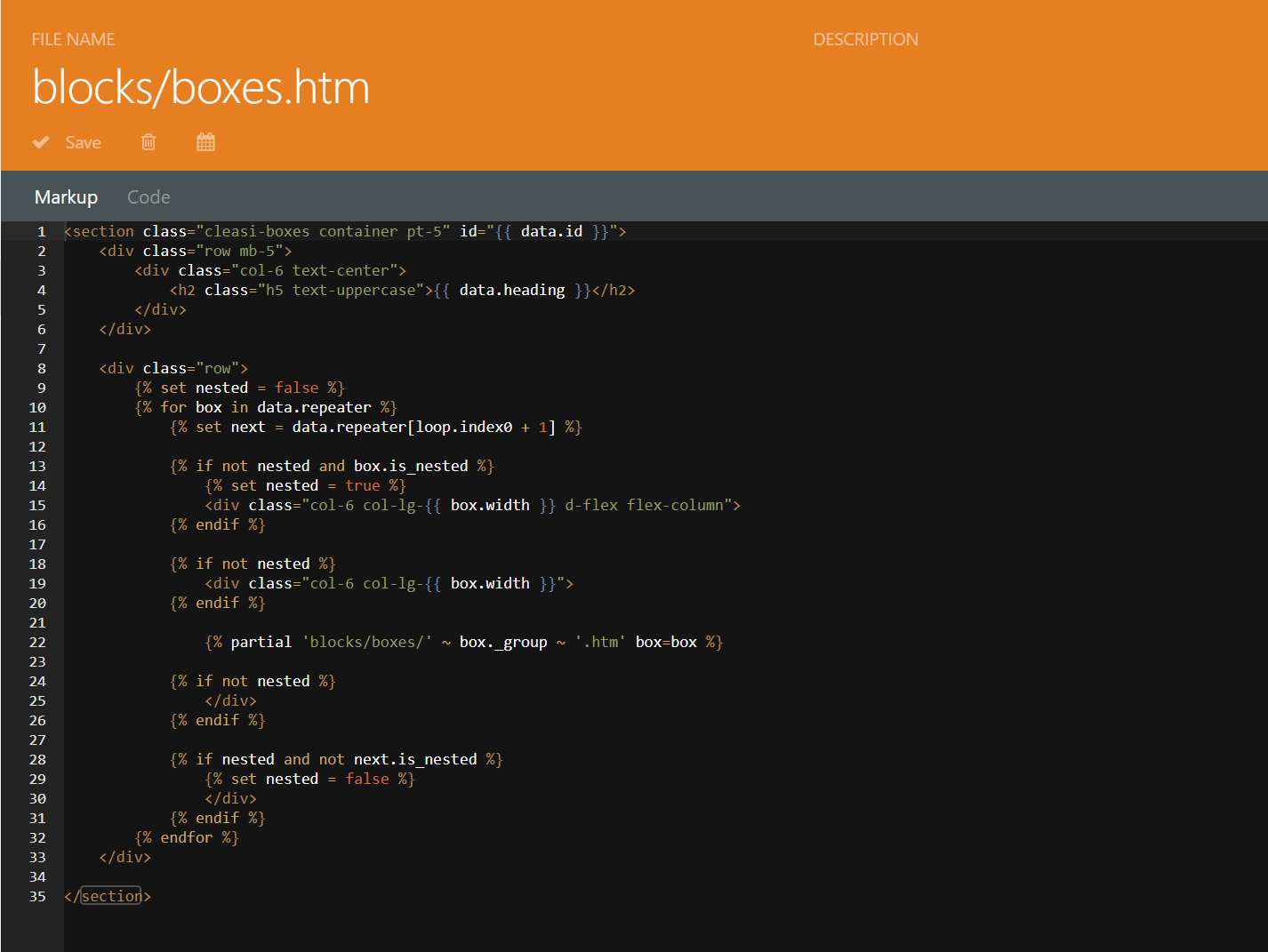
- Boxes - a multipurpose grid block which can be used as a gallery, blog article list or just simple box grid
- Contact - contact form
Easy but powerful
Extensible & customizable

Theme currently provides support for RainLab.Blog and RainLab.Translate. The code is prepared to be used even outside the described block editor interface. You can use predefined blocks for your own data types via the '{% partial %}' tag while providing 'data' variable. In fact, the integration with blog plugin is implemented in this way so you can see it as a reference.
Cleasi is build with Bootstrap 4 with familiar syntax which makes extensibility a breeze for anybody who got basic understanding of Bootstrap.
Contact
Contact block can be used to display addresses and other contact information and also supports a contact form. The callback function can be found in the master layout of the theme.
If you ever feel need to ask some questions related to the theme or you find bug, please contact us at october@jmsystems.sk. We will try to respond ASAP.